素材规格
包括音乐和图像在内,所有的素材都能替换成您自己的素材文件。
将对应文件复制到游戏工程目录下之后,您便能在编辑器中选择了。
图像素材
所有的图像素材都为png格式。
- 动画切片 (img/animations)
-
这些图片主要用于战斗中动画效果的显示。
每个区块包含五张尺寸大小为 192×192 横向排列的切片,在一个图像文件内最多包含20个区块(100个切片)。
* 图片大小和前作(VA)相同。 - 战斗背景 (img/Battlebacks1, img/Battlebacks2)
-
这些图片主要用于战斗界面中战斗背景图片的显示。
图片的尺寸为 1000x740,Battlebacks1主要是地面的图片,Battlebacks2主要是墙壁的图片,这两种图片可以任意地组合成战斗的背景。
纵版战斗中上方的图片以及横版战斗中下方的图片将被裁剪掉一部分。 - 角色行走图 (img/characters)
-
这些图片主要用于在地图上显示的角色图像。
角色图像大小任意(通常为48x48),一个角色元包含四个方向的行走图(上、下、左、右)和三帧的步行样式,总共12帧,按规定的顺序排列。 一个行走图文件包含纵向两个角色元,横向四个角色元,总共八个角色元。该角色单帧图片的尺寸大小为此文件的 1/12 宽度和 1/8 高度。 为了让角色与建筑物的重叠看起来更有真实感,角色显示时比地图元件高 6 像素。- 在文件名前面加上半角符号“$”,那么该文件就只能容纳一个角色元。
- 在文件名前面加上半角符号“!”可以取消角色比地图元件高 6 像素的效果以及经过流体属性图块时的半透明效果。大多用于物件类的角色,如门和宝箱。
- “$”和“!”可以同时使用。
- 纵版战斗敌人战斗图 (img/enemies)
- 这些图片主要用于纵版战斗时敌人显示的图像,图片尺寸大小不限。
- 脸图 (img/faces)
-
这些图片主要用于菜单和对话框中所使用的角色头像。
每张头像的尺寸大小为 144×144 像素,一个文件包含了纵向两个头像,横向四个头像,总共八个头像。 - 远景图 (img/parallaxes)
-
这些图片被显示在了地图的下方。尺寸大小没有限制。
如果想要循环显示的话,就制作成如电脑壁纸一样上下左右相连的样式。
另外,文件名开头包含“!”的远景图将被视作地面(而非远景)来显示。 - 图片 (img/pictures)
- 这些图片通过事件指令中的显示图片指令显示在游戏中,图片尺寸大小不限。
- 横版战斗我方战斗图 (img/sv_actors)
-
这些图片用于显示横版战斗模式下我方的角色
更多细节请参考 [横版战斗角色规格] 部分。 - 横版战斗敌人战斗图 (img/sv_enemies)
- 这些图片主要用于横版战斗时敌人显示的图像,图片尺寸大小不限。
- 系统图片 (img/system)
- 在游戏运行过程中显示的各种图片。
- Balloon.png
- 这张图片主要用于游戏中的显示心情指令,下方的空白部分可以由您自由添加。
- ButtonSet.png
-
这张图片将在游戏运行在触摸设备上时显示。
它们主要用于在类似选择物品购买数量等场合下时的数值修改。 - Damage.png
- 这张图片主要用于显示在战斗界面受到的伤害。
- GameOver.png
- 这张图片将显示在 Game Over 界面上。
- Loading.png
- 这张图片将显示在 Loading 界面上。
- IconSet.png
- 这张图片将用于显示物品、装备、技能等条目的图标。
- Shadow1.png
- 这张图片将用于显示飞船的阴影。
- Shadow2.png
- 这张图片将用于显示横版战斗中我方角色的阴影。
- States.png
- 这张图片将用于显示横版战斗中我方角色的状态。
- Weapons1.png, Weapons2.png, Weapons3.png
-
这些图片将用于显示横版战斗中我方角色的普通攻击动作。
Weapons1 和 Weapons2 中包含了12种不同的动作,Weapons3 中包含了6种不同的动作。Weapons3 中的动作可以由您自行定义。 - Window.png
- 这张图片将被用于组成游戏的窗口。
- 地图图块 (img/tilesets)
- 这些图片将被分割成一个个地图元件用于组成游戏的地图。
- 标题图片 (img/titles1, img/titles2)
- 这些图片将在标题画面上显示。
图片的大小为 816x624 ,Titles1 包含标题画面的背景,titles2 则主要是边框,使用它们可以组成标题画面。
图块素材详细说明
地图元件尺寸为 48×48,分成五组,从A ~ E,遵守下面的规则。
此外,根据数据库中 [图块] → [模式] 的设置,图块的行为可能会发生变化。
A 组元件
在显示地图时作为底层显示,分成五个部分,大部分部分为“自动元件”——会自动形成边界的特殊地图元件。
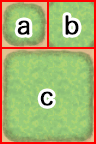
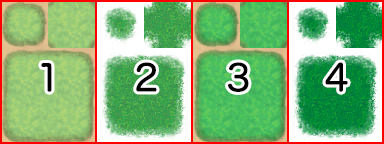
自动元件原则上会分成下图所看到的六个部分图块。

- a
- 样式标识图,显示在地图元件选择面板中。
- b
- 四个角都有内角边缘的样式。
- c
- 主样式,整合了八个边角样式和一个中央样式。
自动元件的图像上,如果右下角(8, 8)的位置是透明的话,该自动元件会被判定为森林类元件。森林类元件拥有草木繁茂处属性时,在图中包含右下角和左下角边界线的八种图块上,行走图不会有半透明处理。
样式 1

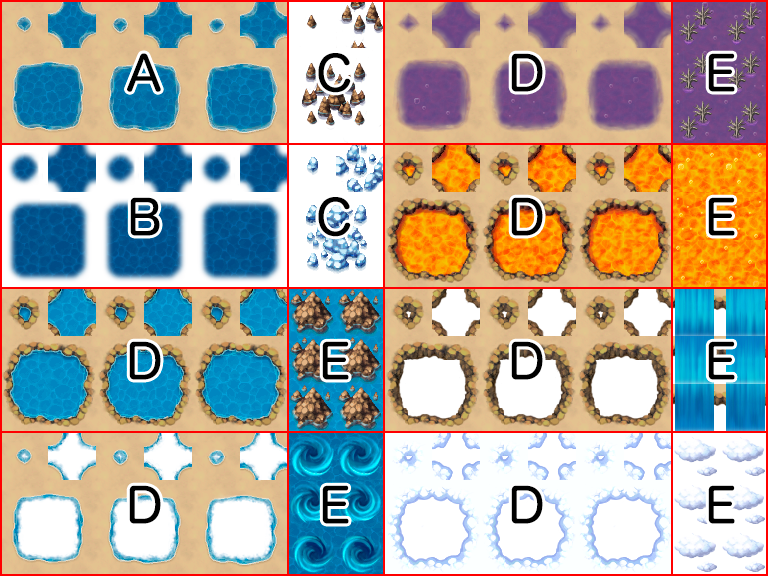
尺寸大小限制为 768×576,如上图分成五个部分。一般来说,这类的自动元件彼此相邻时并不会自动形成边界。
只有此类的地图元件允许大/小型船通行,不过如果通行度被设置为允许步行时,大/小型船将会无法通行。
- 区块 A
- 这是作为海洋的地图元件,三组基本自动元件横向排列在一起会形成动画。
- 区块 B
- 这是作为海洋的地图元件,作为深海的地图元件。只有这一块的元件,在与样式 1 的元件相邻时,会形成海的边界线,而区块 A 元件会自动填满透明部分。与区块 A 一样,三组基本自动元件横向排列在一起会形成动画。小型船不允许通过此区块。
- 区块 C
- 用来装饰区块 A 的自动元件,区块 A 元件会自动填满透明部分。 大/小型船皆不可以从本区块元件上通行。
- 区块 D
- 作为河流的地图元件。三组基本自动元件横向排列在一起会形成动画。
- 区块 E
- 作为瀑布的地图元件。两块横向排列的元件形成一组,三组原件纵向排列在一起会形成动画。小舟、大船皆不可以从本区块元件上通行。
样式 2

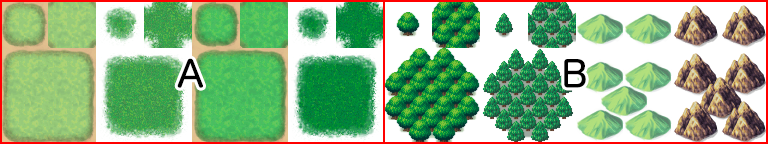
尺寸大小为 768×576。如上图所示,分成四排组二区块元件。这是唯一会因为数据库的 [图块] → [模式] 设置不同而使用不同规格的样式。
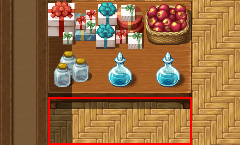
当被设置成柜台属性时,可以作为桌子的自动图块使用。绘制时,底部的12像素会有向下的偏移。

- 区块 A(世界地图类型)
-
这个区块由四个部分的自动图块组成,在实际的使用过程中将被处理成四种情况:只有第一部分,第二部分覆盖在第一部分上、只有第三部分、第四部分覆盖在第三部分上。

↓

- 区块 B(世界地图类型)
- 这个区块由四个部分组成,在实际的使用过程中将覆盖在区块A上。
- 区块 A(区域地图类型)
- 这个区块由四个部分的自动图块组成,在实际的使用过程中将覆盖在区块B上。
- 区块 B(区域地图类型)
- 这个区块由四个部分的自动图块组成,在实际的使用过程中将覆盖在区块A上。
样式 3
主要作为建筑物外观的自动元件,尺寸为 768×384,横向八组、纵向四组元件,完全以自动元件的主样式组成。
当两块以上的此类元件纵向绘制在一起时,就会在右方的图块上自动产生阴影。
不过,若相邻元件不属于样式 2(区块 C 除外)或样式 5 时将不会自动生成阴影。
样式 4
主要用作生成墙壁的自动元件,同时也被用来作为生成迷宫的墙壁元件。规格固定为 768×720,横向八组、纵向四组元件,完全以自动元件的主样式组成。
当两块以上的此类元件纵向绘制在一起时,就会在右方的图块上自动产生阴影。
不过,若相邻元件不属于样式 2(区块 C 除外)或样式 5 时将不会自动生成阴影。
样式 5
文件尺寸为 384×768,容纳 8×16 块地图元件。本文件里面的元件全部视为普通元件。第三、五、七行可以在自动生成迷宫的时候也被用作地板元件。
B~E 组元件
这些元件组中的元件在绘制地图时作为高层元件使用。
文件尺寸为 768×768,以横向纵向 16×16 个图块组成。
- B 组元件最左上角的一格代表高层没有元件的状态,因此请务必设为空白。
声音素材 (音乐、音效)
播放声音需要相关设备的支持,因此,请为同一个声音文件准备下面两种格式的素材。
- Ogg Vorbis(.ogg)
- AAC (.m4a)
* 制作出来的游戏只在 Windows 或 Mac 平台上运行时,只需要准备ogg格式的素材。如果游戏要在网络平台、Android、iOS 上运行的话,您需要同时准备这两种格式的素材。
视频素材 (视频)
播放视频需要相关设备的支持,因此,请为同一个视频文件准备下面两种格式的素材。
- WebM (.webm)
- MP4 (用 H.264 codec 编码的 .mp4)
* 制作出来的游戏只在 Windows 或 Mac 平台上运行时,只需要准备WebM格式的素材。如果游戏要在网络平台、Android、iOS 上运行的话,您需要同时准备这两种格式的素材。